阶段一:入门阶段 总课时:37课时
第一章 - WebGL三维初体验
1. three.js概述、准备工作、源码获取
免费学习
2. 搭建编码框架
3. 渲染第一个三维对象
4. 添加坐标轴、光源和阴影效果
5. 添加动效、简化试验和自适应场景
第二章 - Web三维编程最小单元
6. Scene场景类的基本方法和属性
7. Geometry几何体和Mesh网络
8. 透视与正交投影摄像机
第三章 - 光源详解
9. AmbientLight光源和聚光灯光源
10. 点光源和平行光光源
11. 半球光光源
12. 平面光光源
13. 镜头光晕
第四章 - 几何体详解
14. 内置平面几何体
15. Lambert网格材质
16. 凸面几何体和车削几何体
17. 高级几何体-管道几何体
18. 拉伸几何体
19. 参数化缓冲几何体
20. 文本缓冲几何体
第五章 - 材质详解
21. 材质常用基础属性
22. 基础网格材质
23. 深度网格材质
24. 法线网格材质
25. Lambert网格材质
26. 标准、物理材质和创建自己的着色器材质
第六章 - 粒子系统详解
27. 精灵与精灵材质
28. 点云与点云材质
29. 下雨的粒子效果
30. 下雪的粒子效果
第七章 - 模型加载详解
31. 几何体的组合与合并
32. glTF模型的加载
33. OBJ与MTL模型加载
34. fbx模型的加载
第八章 - 纹理详解
35. 纹理定义网格的颜色-地月运行
36. 凹凸法线位移贴图的加载
37. 环境光遮挡光照贴图的加载
阶段二:进阶阶段 (持续更新至70多课)
第一章 - 实践案例
阶段三:项目实战 总课时:49课时
第一章 - 需求分析
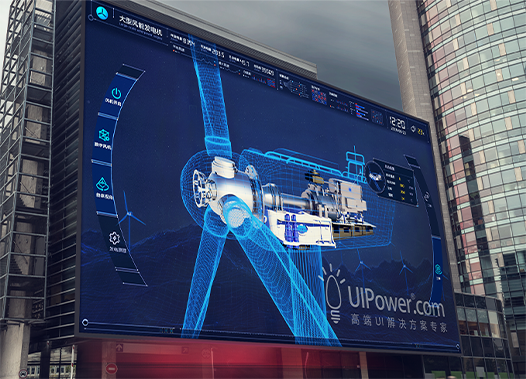
1. 风能项目需求讲解与分析[PREQ001]
试看
第二章 - 交互设计
4. 《数字风机与舱体的页面交互设计》[PUXD003]
试看
5. 开发人员如何与交互设计师工作对接[PUXD004]
试看
第三章 - UI设计
6. 概念设计与图标设计[PUID001]
7. 主界面设计[PUID002]
8. 《数字风机与舱体的页面设计》[PUID003]
试看
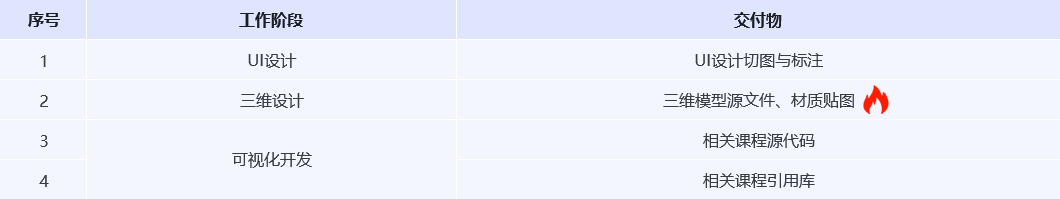
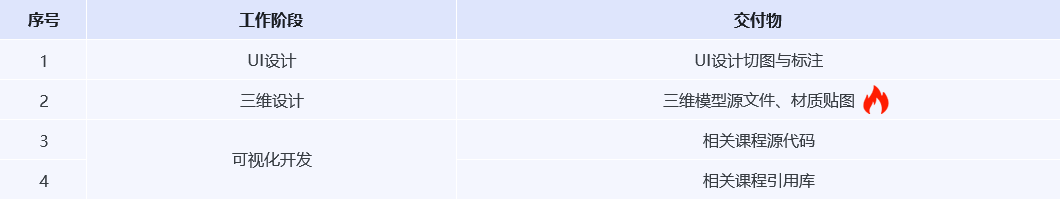
9. 页面的标注与切图[PUID004]
10. 开发人员如何与UI设计师工作对接[PUID005]
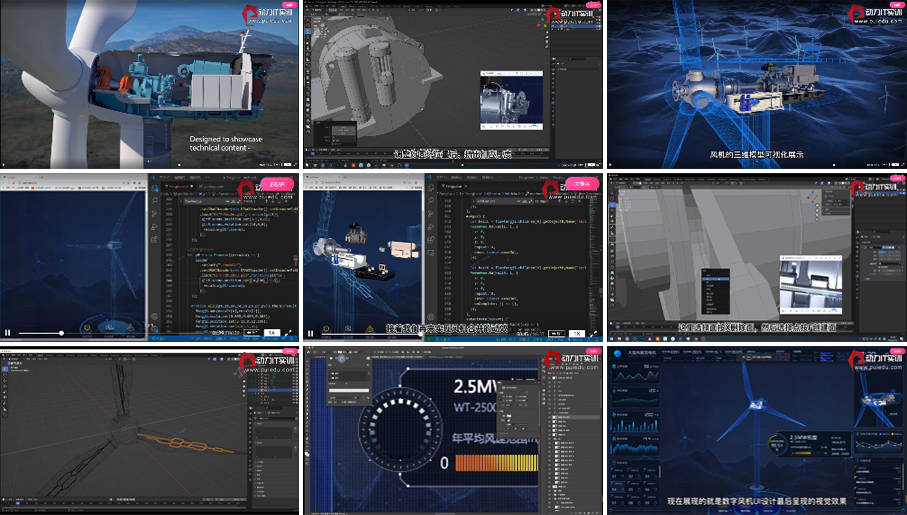
第四章 - 三维设计
11. 三维设计流程入门[P3DM001]
12. 前期方案需求沟通[P3DM002]
13. 前期资料准备-素材分析与采集筛选[P3DM003]
14. 范围场景外环境模型制作[P3DM004]
15. 环境内场景模型的制作[P3DM005]
16. 设备模型制作-变桨器与主轴[P3DM006.1]
17. 设备模型制作-齿轮机[P3DM006.2]
试看
18. 设备模型制作-发电机[P3DM006.3]
19. 偏航器与底架总成[P3DM006.4]
20. 模型的规范整理[P3DM007]
21. 模型动画的处理准备与设置导出[P3DM009]
22. P3DM008 第八课 模型UV展开与复用
23. 材质效果设计制作[P3DM010]
24. 模型贴图文件的整理提交[P3DM011]
25. 三维开发人员如何与三维建模师工作对接[P3DM012]
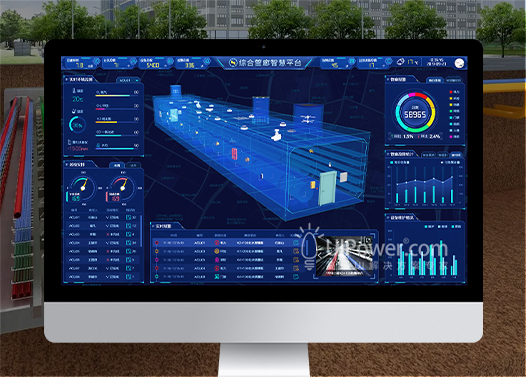
第五章 - 可视化开发
26. SVN版本管理[P3DD001]
27. 代码命名规范[P3DD002]
28. vs code使用[P3DD003]
29. 效果图查看工具的使用[P3DD004]
30. 程序概要设计[P3DD005]
31. 程序详细设计[P3DD006]
32. 编写程序接口文档[P3DD007]
33. 需求分析[P3DD007]
34. 三维总览和项目创建[P3DD008]
35. vue中创建三维场景[P3DD009]
36. 添加风机模型[P3DD010]
37. 添加地形模型[P3DD011]
38. 三维主功能入口实现[P3DD012]
39. 场景切换功能的实现[P3DD013]
40. 舱体视角及流光效果的实现[P3DD014]
试看
41. 常规描边效果的实现[P3DD015]
42. 非常规描边方法与三维交互[P3DD016]
43. 项目的Bug修改与功能优化[P3DD017]
44. 风机爆炸效果的实现[P3DD018]
试看
45. 二维UI的开发实现[P2DU019]
46. 后台数据对接与集成[PDATA001]
第六章 - 项目测试
47. 风机可视化项目测试[PTEST001]
48. 风机可视化项目测试文档编写[PTEST002]
第七章 - 打包与发布
49. 风机项目打包与发布[PPR001]